Bilang isang eksperto sa IT, madalas akong tinatanong kung bakit nagpi-pixel ang mga larawan ng Illustrator sa Photoshop. Mayroong ilang mga dahilan para dito, ngunit ang pinakakaraniwan ay ang format ng file ay hindi na-configure nang tama. Kapag nag-save ka ng Illustrator file, may opsyon kang i-save ito bilang .ai o .eps file. Kung gusto mong gamitin ang file sa Photoshop, kailangan mong i-save ito bilang .ai file. Ang pangalawang dahilan kung bakit pixelate ang mga imahe ng Illustrator sa Photoshop ay dahil sa paraan ng paghawak ng dalawang programa sa anti-aliasing. Ang anti-aliasing ay isang paraan ng pagpapakinis ng mga tulis-tulis na gilid sa mga larawan. Gumagamit ang Illustrator ng paraan na tinatawag na sub-pixel anti-aliasing, na mahusay na gumagana para sa mga vector graphics, ngunit hindi masyado para sa mga bitmap na larawan. Ang Photoshop, sa kabilang banda, ay gumagamit ng isang paraan na tinatawag na full-pixel anti-aliasing, na mas mahusay para sa mga bitmap na imahe. Ang pangatlong dahilan kung bakit pixelate ang mga larawan ng Illustrator sa Photoshop ay dahil sa paraan ng paghawak ng dalawang programa sa transparency. Kapag nag-save ka ng isang Illustrator file bilang isang .ai file, ang transparency ay mapapanatili. Gayunpaman, kapag na-save mo ito bilang isang .eps file, ang transparency ay na-flatten. Nangangahulugan ito na ang anumang bahagi ng imahe na transparent sa Illustrator ay magiging opaque sa Photoshop. Ang pang-apat at huling dahilan kung bakit nag-pixelate ang mga larawan ng Illustrator sa Photoshop ay dahil hindi sinusuportahan ng Photoshop ang parehong mga mode ng kulay bilang Illustrator. Sinusuportahan ng Illustrator ang mga mode ng kulay ng RGB, CMYK, at grayscale. Sinusuportahan lamang ng Photoshop ang RGB at grayscale. Nangangahulugan ito na kung susubukan mong buksan ang isang CMYK na imahe sa Photoshop, ito ay mako-convert sa RGB, na maaaring magdulot ng ilang pagbabago ng kulay. Kaya't mayroon ka nito: apat na dahilan kung bakit nag-pixelate ang mga larawan ng Illustrator sa Photoshop. Kung nagkakaroon ka ng problemang ito, tiyaking sine-save mo ang iyong mga file ng Illustrator bilang mga .ai na file, at suriin ang mga setting ng transparency at color mode bago mo buksan ang file sa Photoshop.
Ang Illustrator ay pinakamahusay para sa paglikha ng mga vector graphics at ang Photoshop ay pinakamahusay para sa paglikha ng raster graphics. Gumagamit ang mga vector graphics ng mathematical calculations para gumawa ng artwork. Nangangahulugan ito na ang mga vector graphics ay hindi mawawala ang kanilang mataas na kalidad kapag binago ang laki. Gumagamit ang mga raster graphics ng mga pixel upang likhain ang kanilang mga larawan. Nangangahulugan ito na mawawala ang kalidad nito kapag binago ang laki. Ang mga vector graphics ay pinakaangkop para sa likhang sining na magre-resize upang tumanggap ng iba't ibang laki, lalo na sa pag-print. Ang mga bitmap graphics ay pinakaangkop para sa mga sitwasyon kung saan ang larawan ay ipapakita sa screen at hindi i-stretch nang masyadong malaki. Dahil ang parehong Illustrator at Photoshop ay may kanya-kanyang lakas at kahinaan, may mga pagkakataon na kailangan nilang gamitin nang magkasama. Kapag ang isang imahe ng Illustrator ay inilagay sa Photoshop, maaari kang mabigla. bakit pixelated ang mga larawan ng illustrator sa photoshop .
![]()
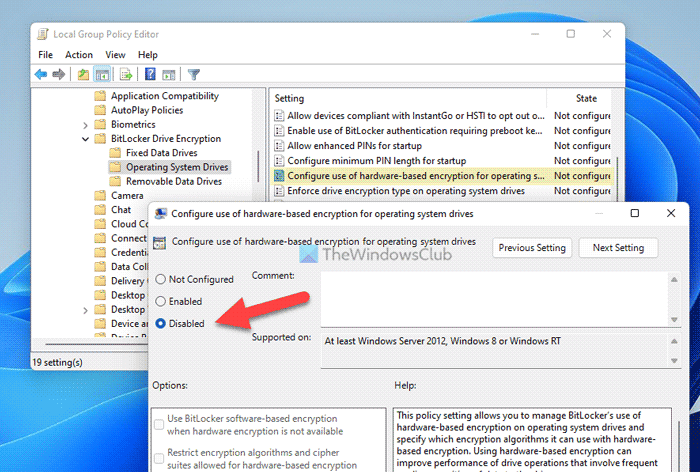
Illustrator artwork pixelated sa Photoshop
May mga pagkakataon na gumawa ka ng isang ilustrasyon sa Illustrator at pagkatapos ay i-paste ito sa Photoshop. Kung ang isang ilustrasyon ay walang mga tamang katangian, maaari mong mapansin na ang isang malutong, mataas na kalidad na ilustrasyon ng Illustrator ay magiging pixelated sa Photoshop. Narito ang mga paraan na maaaring maging pixelated ang iyong Illustrator artwork at mga paraan na mapipigilan mo itong mangyari.
- Mode ng kulay
- Nagpapakinis
- Pahintulot
- Paraan ng Compression
Pagkatapos makakita ng 4 na karaniwang dahilan, makakakita tayo ng paraan na magagamit mo para maglagay ng larawan sa Photoshop para mapanatili ang kalidad.
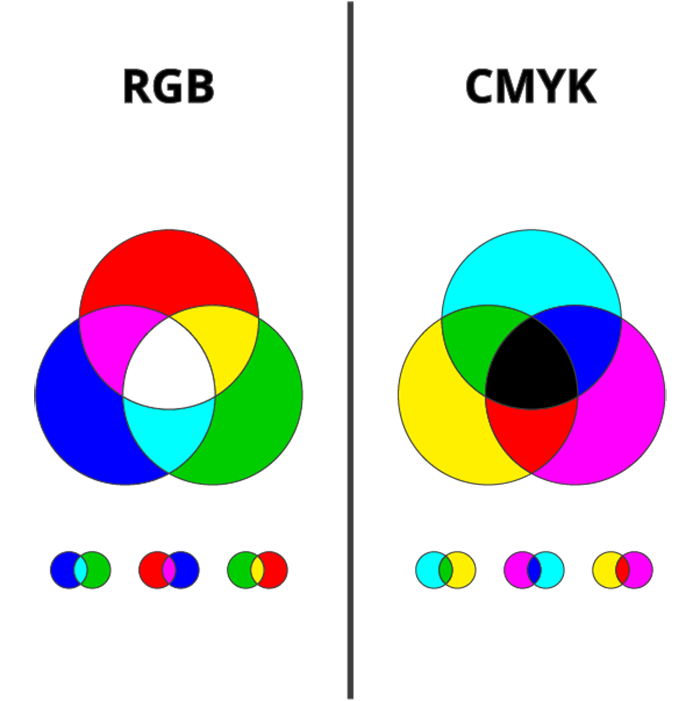
1] Mode ng Kulay 
Kapag gumagawa ka ng isang ilustrasyon sa Photoshop at Illustrator, mahalagang malaman ang pangunahing layunin ng ilustrasyon. Mahalagang malaman ito para mapili mo ang tamang color mode. Dalawang mode ng kulay: pula, berde at asul (RGB) at cyan, magenta, dilaw at itim (CMYK). Ang RGB color mode ay pinakamainam para sa mga guhit na ipapakita sa screen. Ang RGB color mode ay may higit pang mga pagpipilian sa kulay at magiging mas masigla. Nangangahulugan ito na hindi ito napakahusay para sa pag-print. Ang CMYK color mode ay pinakamainam para sa mga ilustrasyon na gagamitin para sa pag-print. Ang mode ng kulay ng CMYK ay may mas kaunting mga pagkakaiba-iba ng kulay at mas angkop para sa pag-print. Lalabas na mas maputla ang kulay ng CMYK sa mga screen.
powershell downloadfile
Dahil nalaman mo na ang RGB ay pinakamainam para sa pagpapakita sa mga screen, alam mo na ngayon na ang RGB ay pinakamainam din para sa mga bitmap graphics, na pinakamainam din para sa mga screen dahil ang mga ito ay binubuo ng mga pixel at hindi angkop para sa pag-stretch para sa malalaking print gaya ng tulad ng vector graphics. . Nangangahulugan ito na ang RGB at raster ay pinakamahusay na ginagamit sa Photoshop, habang ang CMYK at vector ay pinakamahusay na ginagamit sa Illustrator. Hindi ito nangangahulugan na ang parehong Illustrator at Photoshop ay hindi maaaring gumamit ng RGB at CMYK.
Dinadala tayo nito sa katotohanan na kung gumamit ka ng maling mode ng kulay para sa isang paglalarawan sa Illustrator at pagkatapos ay subukang ilagay ito sa Photoshop, maaari itong magsimulang magmukhang maputla at pixelated. Kung nagpaplano kang maglagay ng imahe ng Illustrator sa Photoshop at gusto mong ma-bitmapped ito, kung gayon ang iyong pinakamahusay na mapagpipilian ay gamitin ang RGB color mode.
2] Pagpapakinis
![]()
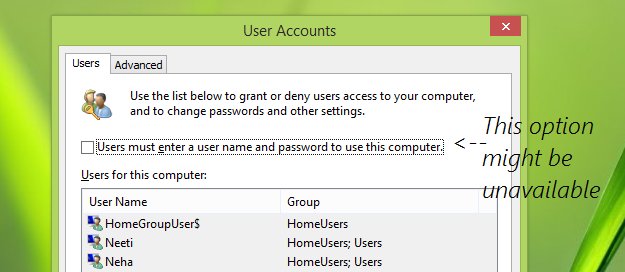
Ang isa pang dahilan para lumitaw ang pixel art kapag lumipat mula sa Illustrator patungo sa Photoshop ay kapag hindi pinagana ang anti-aliasing. Ang hindi pagpapagana ng anti-aliasing kapag ang imahe ay ginawa sa Illustrator ay maaaring magresulta sa pixelation kapag ang imahe ay inilagay sa Photoshop. Pinapakinis ng anti-aliasing ang mga tulis-tulis na gilid sa mga digital na larawan sa pamamagitan ng pag-average ng mga kulay ng mga pixel sa gilid.
Maaari mong piliin ang mga setting na ito upang i-optimize ang uri ng larawan at hitsura na gusto mo:
ang iyong proteksyon ay nag-expire na ng virus
- Nang walang anti-aliasing – hindi ito maglalapat ng anti-aliasing sa ilustrasyon, kaya maaaring magmukhang pixelated ang mga gilid ng ilustrasyon, na ayos lang kung iyon ang gusto mo.
- Masining na pag-optimize - Naglalapat ng anti-aliasing sa lahat ng bagay at text.
- Uri ng Na-optimize - Inilalapat ang anti-aliasing na pinakaangkop para sa ibinigay na uri. Paganahin ang opsyong ito para sa anti-aliased na text.
3] Pahintulot 
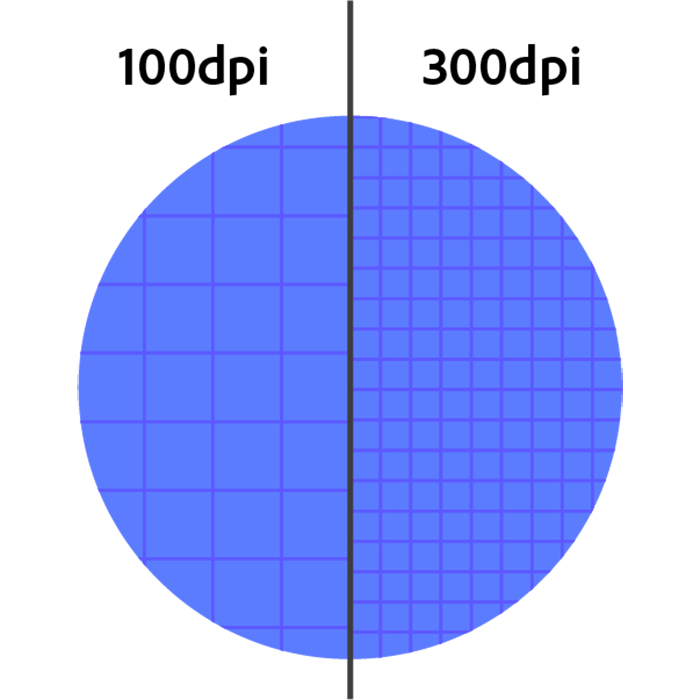
Kapag nagtatrabaho sa Illustrator o Photoshop, mas mataas ang resolution, mas mataas ang kalidad ng imahe. Kung mas mataas ang bilang ng pixels per inch (PPI), mas maganda ang kalidad ng larawan dahil mas maraming larawan kada square inch. Ang 300 PPI graphic ay magreresulta sa isang mataas na kalidad na graphic kapag inilagay sa Photoshop.
Pakitandaan na kung mas mataas ang mga setting ng kalidad, magiging mas malaki ang file. Ang mataas na kalidad na mga vector file ay maaaring malaki. Napakahalaga na balansehin ang kalidad at sukat; samakatuwid, napakahalagang malaman kung para saan ang likhang sining, para malaman mo kung kailangan mo itong maging malaki at may mataas na kalidad. Kung ito ay isang malaking trabaho sa pag-print, kung gayon ang 300 PPI ay mas mahusay; kung ito ay para sa pagpapakita sa mga screen, pagkatapos ay 72 PPI ay sapat na.
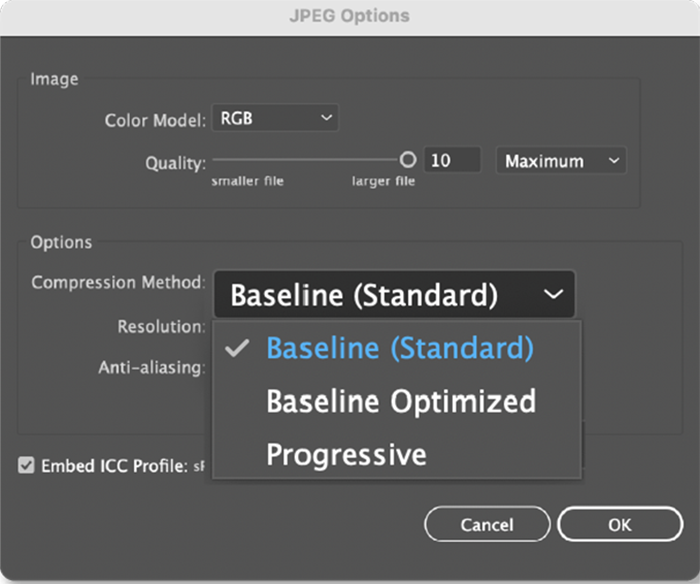
4] Paraan ng Compression 
Kung magpasya kang i-save ang iyong gawa, ilagay ito sa Photoshop at tiyaking pipiliin mo ang tamang paraan ng compression. Ginagawang mas maliit ng compression ang isang file at mas madaling iimbak at ilipat sa digital media gaya ng Internet at mga storage device. Ang format ng JPEG file ay isang paraan ng compression, hindi lamang isang format ng file. Pini-compress ng JPEG ang iyong likhang sining at lumalala ang kalidad sa tuwing mase-save ang file sa format na JPEG. Maaapektuhan nito ang file kapag na-save ito bilang JPEG mula sa Illustrator at pagkatapos ay inilagay sa Photoshop. Ang file ay maaaring maging pixelated at magmukhang mas masama sa kalidad kaysa sa Illustrator. Kung gusto mong gumamit ng JPEG, pinakamahusay na gamitin ito bilang pangwakas na hakbang kung gusto mong ilipat ang isang maliit na file sa digitally.
Paano maglagay ng ilustrasyon ng Illustrator sa Photoshop upang mapanatili ang kalidad
Gusto mong buksan ang mga file ng Illustrator sa Photoshop at panatilihin ang kalidad. hindi ka gagamit ng Illustrator upang likhain ang file kung hindi mo nais ang pinakamahusay na kalidad at walang mga pixel na ipakita. Mayroong ilang mga paraan upang makamit ito:
I-drag ang Illustrator .AI file sa Photoshop.
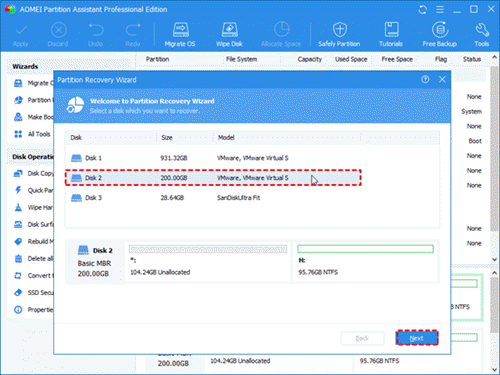
Ang nae-edit na format ng file ng Illustrator ay .AI. Ang format ng file na ito ay kung paano mo i-save ang isang Illustrator file para makagawa ka ng mga pagbabago sa ibang pagkakataon. Maaari mong buksan ang format ng file na ito sa Photoshop sa pamamagitan ng pagbubukas ng Photoshop at pagkatapos ay i-click at i-drag ang file sa Photoshop. ![]()
Lalabas ang window ng PDF Import Options. Ang file ay mai-import bilang isang mataas na kalidad na PDF. Maaari mong baguhin ang resolution at iba pang mga opsyon kung gusto mo. Kapag tapos ka na sa pagpili na gusto mo, i-click ayos lang upang kumpirmahin o pindutin Kanselahin upang isara nang hindi ini-import ang file.
repair windows server update ang mga serbisyo
Kopyahin at i-paste
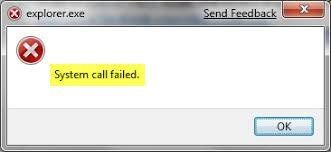
Habang nagtatrabaho ka sa Illustrator, maaari mong kopyahin ang drawing at pagkatapos ay buksan ang Photoshop at direktang i-paste ito sa canvas. Upang gawin ito, i-click lamang ang larawan o teksto, pagkatapos ay pumunta sa I-edit pagkatapos Kopya , pagkatapos ay buksan mo ang Photoshop, lumikha ng isang bagong dokumento, pagkatapos ay piliin ang I-edit at pagkatapos ay I-paste. ![]()
Kapag pinindot mo Ipasok lalabas ang isang window na may apat na opsyon na maaari mong i-paste bilang. Ang mga opsyon ay Smart Object, Pixels, Path, at Shape Layer. Depende sa kung ano ang kinopya (teksto o larawan), ang ilan sa mga opsyon na I-paste Bilang ay magbubunga ng iba't ibang resulta.
I-paste bilang Smart Object
Kapag na-paste bilang isang Smart Object, ang teksto o imahe ay ipapadikit sa Photoshop tulad ng hitsura nito sa Illustrator; gayunpaman, hindi mo ito mae-edit sa Photoshop. Ang I-paste bilang isang Smart Object ay nagbibigay-daan sa iyong mag-edit ng isang larawan o text. Ito ang pinakamagandang opsyon sa apat na opsyong 'I-paste Bilang'.
Upang mag-edit ng teksto o isang imahe, pumunta sa panel ng Mga Layer ng Photoshop, i-right click sa pangalan ng layer, at piliin I-edit ang nilalaman . May lalabas na mensahe na nagsasabi sa iyo kung paano i-save ang iyong mga pagbabago upang maipakita ang mga ito sa Photoshop. I-click mo ang OK at dadalhin ka sa dokumento sa Illustrator; pagkatapos ay i-edit mo ang teksto o larawan pagkatapos ay i-click Ctrl + С o pumunta sa file pagkatapos I-save iligtas. Kapag bumalik ka sa Photoshop, ang mga pagbabago ay makikita doon.
I-paste bilang mga pixel
Kapag ang isang imahe o teksto ay na-paste bilang mga pixel, ipapakita ito sa Photoshop nang eksakto tulad ng ginagawa nito sa Illustrator. Ang imahe o teksto ay hindi maaaring i-edit maliban kung babalik ka sa Illustrator at i-edit ito at pagkatapos ay kopyahin at i-paste ito muli. Gamit ang pagpipiliang ito, ang file ay na-flatten at kung ang pinagmulan sa Illustrator ay nawala, pagkatapos ay kailangan itong muling likhain mula sa simula. Ang pagpipiliang 'I-paste bilang Mga Pixel' ay nag-iiwan ng teksto o isang imahe na naka-pixel kung ito ay nasa isang bahagyang mababang resolution.
windows 10 WPS hindi gumagana
Idikit bilang landas 
Ang pagpipiliang i-paste na ito ay lilikha ng isang landas ng trabaho sa hugis ng imahe na na-paste sa Photoshop. Hindi mo makikita ang path sa tab na Mga Layer sa panel ng Mga Layer, kakailanganin mong i-click ang tab na Path sa panel ng Mga Layer.
Idikit bilang layer ng hugis 
Ipe-paste ng opsyong I-paste Bilang Layer ng Hugis ang imahe bilang isang patag na bagay na may kasalukuyang kulay ng foreground na ginamit upang punan ito. Ginagawa nitong parang silhouette ang imahe. Ang object ay isang vector mask at hindi maaaring i-edit maliban sa pagpapalit ng kulay.
Tandaan na kahit anong paraan ang iyong ginagamit upang ilipat ang isang imahe mula sa Illustrator patungo sa Photoshop, kung mag-zoom ka ng sobra, magsisimulang magmukhang pixelated ang imahe. Hindi ito dapat malito sa pixelation, na kapag ang imahe ay hindi maganda ang kalidad.
Basahin: Paano Ayusin ang Mga Isyu sa Font sa Illustrator
Bakit pixelated ang vector art sa Photoshop?
Pina-rasterize ng Photoshop ang imahe gamit ang mga pixel sa halip na manatiling vector; babawasan nito ang kalidad sa pamamagitan ng paggawa nitong pixelated. Maaari mo itong i-save bilang isang Smart Object kapag inilalagay ito, o dagdagan ang resolution. Kapag na-flatte mo ang isang file, mako-convert ito sa mga pixel, vector man o hindi. Kaya ang tanging paraan upang mapanatili ang isang vector bilang isang vector ay ang i-save ito bilang isang matalinong bagay at i-save ang mga layer.
Ano ang isang Smart Object sa Illustrator o Photoshop?
A matalinong bagay ito ang layer na naglalaman ng data ng imahe. Ang isang matalinong bagay ay tulad ng isang lalagyan na naglalaman ng orihinal na data ng imahe. Kapag binago ang isang layer sa pamamagitan ng pagbabago ng laki, pagkiling, atbp., tinutulungan ng na-save na data ang layer na mapanatili ang orihinal nitong kalidad. Ang mga smart object pixel ay hindi maaaring direktang i-edit, kaya ang isang smart object ay karaniwang na-edit sa isang hindi mapanirang paraan. Dapat baguhin ang laki ng layer (rasterized) para mabago ang mga pixel.









![Hindi ipinapakita ng Microsoft Teams ang lahat ng Contact [Ayusin]](https://prankmike.com/img/teams/E3/microsoft-teams-not-showing-all-contacts-fix-1.jpg)