Bilang isang eksperto sa IT, madalas akong tinatanong kung paano i-convert ang isang low-res na logo sa isang high-res na vector graphic sa Photoshop. Mayroong ilang mga pamamaraan na karaniwang ginagamit ko upang gawin ito, at ilalarawan ko ang mga ito dito. Una, kakailanganin mong buksan ang low-res na logo sa Photoshop. Kapag nabuksan mo na ang logo, pumunta sa menu na 'Larawan' at piliin ang 'Laki ng Larawan.' Sa dialog box na 'Laki ng Imahe', tiyaking ang 'Resolution' ay nakatakda sa '300 dpi' at ang 'Width' at 'Height' ay nakatakda sa mga naaangkop na value para sa high-res na bersyon ng logo. Susunod, pumunta sa menu na 'Layer' at piliin ang 'Duplicate Layer.' Sa dialog box na 'Duplicate Layer', tiyaking nakatakda ang 'Destination' sa 'Bagong Larawan' at i-click ang 'OK.' Gagawa ito ng bago, high-res na bersyon ng logo. Panghuli, pumunta sa menu na 'File' at piliin ang 'Save As.' Sa 'Save As' dialog box, piliin ang naaangkop na format ng file para sa high-res na logo at i-click ang 'I-save.' Ayan yun! Matagumpay mo na ngayong na-convert ang isang low-res na logo sa isang high-res na vector graphic sa Photoshop.
Ang Photoshop ay isa sa mga pinakamahusay na graphics program sa merkado. Ang Photoshop ay may kamangha-manghang mga tampok na gusto ng mga propesyonal at amateur. Kaya mo i-convert ang low resolution na logo sa high resolution na vector graphics sa photoshop . Ang Photoshop ay dapat para sa mga kulay ng bitmap, ngunit narito ang isa pang sorpresa, maaari din itong pangasiwaan ang ilang mga vector graphics. Ang mga raster graphics ay binubuo ng mga pixel, at ang mga pixel na iyon ay magsisimulang lumabas kung ang imahe ay nagiging masyadong malaki. Ang mga vector graphics ay binubuo ng mga linya, hugis, at matematika, na nagbibigay-daan sa kanila na mapanatili ang kanilang kalidad gaano man kalaki o kaliit ang makukuha nila.
I-convert ang low resolution na logo sa high resolution na vector graphics

Ang Photoshop ay puno ng mga sorpresa para sa mga graphic designer. Sino ang mag-aakala na ang raster graphics software ay maaari ding gumawa ng vector graphics? Ang problema sa logo na may mababang resolusyon ay naging problema para sa mga graphic designer. Ang isang kliyente ay maaari lamang magkaroon ng isang mababang resolution na bersyon ng kanilang logo at kailangan itong palakihin. Dati itong problema ng mga designer, lalo na kung hindi nila alam kung paano gamitin ang Illustrator. Maaari na ngayong i-convert ng Photoshop ang mga logo na may mababang resolution sa high resolution na vector graphics. Ang mga na-convert na vector graphics na ito ay maaari ding i-save para magamit sa Illustrator.
- Maghanda ng logo na may mababang resolution
- Baguhin ang laki at resolution ng logo
- Baguhin sa grayscale
- Baguhin ang kulay ng background sa puti
- Ilapat ang Blur
- Ilapat ang curves layer
- Pagsamahin ang mga Layer
- Alisin ang background
- Magdagdag ng kulay
- I-vectorize ang logo
- Panatilihin
1] Maghanda ng logo na may mababang resolution
Ang unang hakbang sa pag-convert ng mababang resolution na logo sa high resolution na vector graphics ay ang paghahanap at paghahanda ng logo. Ang perpektong logo na gagamitin ay dapat magkaroon ng transparent na background upang magsimula, kahit na bahagi ng proseso ay mangangailangan ng paglalagay ng puting background dito.
Kung ang logo ay may malaking background, dapat mong i-crop ito upang maalis ang karamihan sa background. I-trim ang background nang mas malapit sa logo hangga't maaari. Gagawin nitong mas malaki ang logo nang walang malaking background. Ang isang malaking background ay gagawing mas maraming espasyo sa disk ang imahe at ikukubli rin ang logo. Ang pag-trim sa background sa tabi ng logo ay makakatulong na gawing kakaiba ang logo. Magiging mas madali din itong magkasya sa iba pang mga proyekto tulad ng mga business card, packaging ng produkto, mga selyo, atbp.
Hindi maitakda ng firefox bilang default na browser sa window 10
Suriin ang logo upang makita ang lahat ng gawaing kailangang gawin. Mag-zoom in at out, at tingnan kung may mga depekto at pixelation. Pindutin Ctrl + 0 upang ang logo ay ganap na magkasya sa frame.
Kung ang iyong larawan ay may puti o may kulay na background, maaari mong alisin ang background gamit ang Tool ng magic wand para tanggalin ang background. I-click lamang ang background at tanggalin ang mga napiling lugar. Kung ang kulay ng background ay katulad o halos kapareho ng kulay ng logo, maaaring kailanganin mong gumamit ng ibang paraan upang maputol ito, maaaring kailanganin mong subukang gamitin Panulat Tool . 
Upang i-crop ang background, pumunta sa Rectangle Selection Tool sa kaliwang toolbar, i-click ang isang gilid ng background at iguhit ang logo nang pahilis.

Kapag nakita mo ang outline sa paligid ng logo at tiyaking ok ang lahat, pumunta sa Imahe Pagkatapos pananim . Tatanggalin nito ang lahat sa labas ng hugis-parihaba na balangkas.
2] Baguhin ang laki at resolution ng logo
Kapag naalis mo na ang background, oras na para tingnan ang laki at resolution ng logo. Kakalkulahin ng Photoshop ang laki ng background bilang isang bahagi ng laki ng logo. Gamit ang crop na background, makakakuha ka ng tamang laki ng imahe.

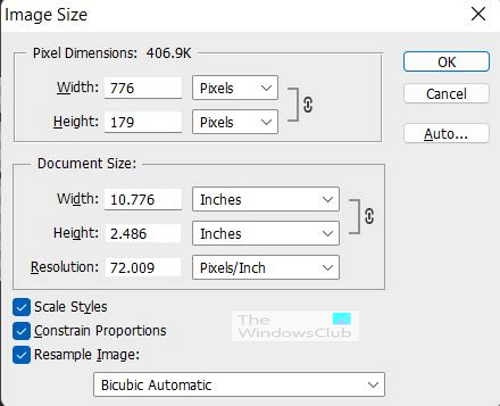
Upang makita ang laki at resolution ng larawan, at upang gumawa ng mga pagbabago sa mga ito, pumunta sa Imahe Pagkatapos Laki ng larawan o pindutin ang mga hotkey Alt + Ctrl + I . Magbubukas ang dialog box na Laki ng Imahe at makikita mo ang laki ng larawan. Ang mga ipinapakitang laki at resolution ng imahe ay mabuti para sa screen, ngunit hindi sapat ang mga ito para sa pag-print, kaya mas mahusay na dagdagan ang mga ito.

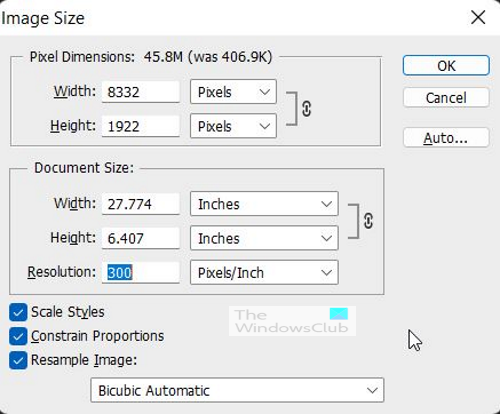
Palaki ang laki Lapad (o pinakamahabang bahagi) depende sa oryentasyon ng iyong larawan hanggang sa halos 2000 o 3000 Mga pixel. Tiyaking sinusukat ang laki sa mga pixel at hindi pulgada. Siguraduhin mo yan Estilo ng iskala , Paghadlang sa proporsyon at Baguhin ang laki ng Larawan ay sinusuri. Baguhin Pahintulot Upang 300 pixels/pulgada . I-click ang Ok para i-save ang iyong mga pagbabago.

Kapag kinumpirma mo ang mga pagbabago, mapapansin mo na ang imahe ay naging mas malaki. Mapapansin mo na pixelated ang mga gilid kaya ingatan mo yan. Pindutin Ctrl + 0 upang ibalik ang larawan sa frame. Kapag bumalik ang larawan sa frame, maaari itong magmukhang normal, ngunit i-click Ctrl + + para lumaki ang laki at makikita mo na unti-unting nagiging pixelated ang imahe.
3] Pumunta sa Grayscale
Dapat baguhin ang imahe sa grayscale para sa susunod na hakbang. Kung ang imahe ay nasa kulay kapag nakumpleto mo ang susunod na hakbang, maaari itong lumiko ang kulay kapag inilapat mo ang layer ng pagsasaayos ng Curves.
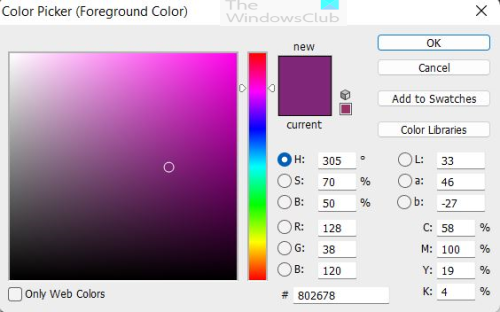
Bago baguhin ang kulay sa grayscale, dapat na mapanatili ang mga orihinal na kulay. Upang baguhin ang kulay, pumunta sa kaliwang toolbar at i-click ang button Pipette . Mag-click sa kulay na gusto mong subukan Pipette at makikita mo ang kulay na lalabas sa color swatch sa kaliwang toolbar. Mag-click sa color swatch at Pagpili ng kulay lalabas.

I-click Idagdag sa mga sample at lalabas ang isang window kung saan maaari mong pangalanan ang kulay. bigyan ito ng isang mapaglarawang pangalan na magsasabi sa iyo kung saan dapat pumunta ang kulay. Pagkatapos ay pindutin ang ok. Depende sa bersyon ng Photoshop, maaari itong magbigay sa iyo ng opsyon Idagdag sa aking kasalukuyang library , i-click ang opsyong ito, pagkatapos ay i-click Ok iligtas. Sundin ang parehong proseso para sa iba pang mga kulay kung ang iyong logo ay maraming kulay. Hindi mo kailangang gawin ito para sa itim maliban kung mayroon kang espesyal na lilim ng itim. Kapag tapos ka nang mag-save ng mga kulay, dapat mong makita ang mga ito sa color swatch sa kanan. I-hover ang iyong mouse sa isang kulay at lalabas ang pamagat.
Upang baguhin ang grayscale na imahe, pumunta sa Imahe Pagkatapos Mga pagsasaayos Pagkatapos pagpapaputi, o i-click Ctrl + Shift + U . Ang mga kulay ng imahe ay magiging grayscale, habang ang itim at puti ay mananatiling pareho.
4] Baguhin ang kulay ng background sa puti
Upang maalis ang mga pixelated na gilid, kailangan mong mag-apply ng blur. Para mailapat ang blur, pinakamahusay na magkaroon ng puting background.
Upang maglapat ng puting background, pumunta sa background at foreground color swatch sa kaliwang toolbar at tiyaking nakatakda sa puti ang kulay ng background. Kapag ito ay tapos na, pumunta sa Layer Pagkatapos Bagong layer Pagkatapos Background mula sa layer . Ang background ng larawan ay dapat na ngayon ay puti.
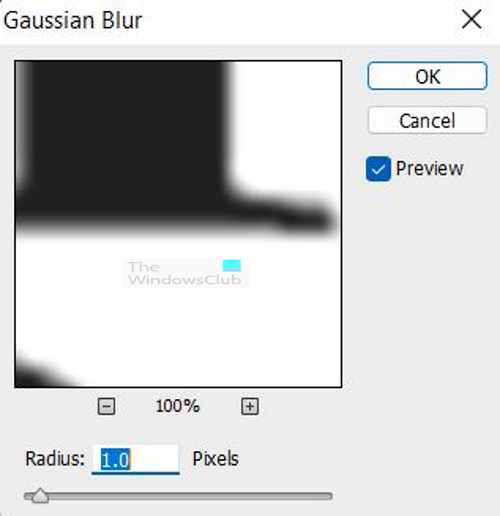
5] Ilapat ang Blur
I-convert sa smart filter bago ilapat ang blur. Upang mag-convert sa smart filter pumunta sa itaas Menu ng bar at pindutin Salain Pagkatapos I-convert sa mga matalinong filter .
windows 10 pag-sign out stuck

Pagkatapos ay pumunta ka sa Salain , Malabo Pagkatapos Gaussian blur . Gaussian blur May lalabas na preview window. Ilipat Radius slider sa 0 pagkatapos ay dahan-dahang ilipat ito sa kanan at panoorin ang pagbabago ng mga pixelated na gilid. Kapag ang mga gilid ay nagsimulang magmukhang isang tuwid na linya, maaari kang huminto at mag-click AYOS kumpirmahin. Maaari ka ring mag-click sa loob ng kahon ng halaga ng radius at gamitin ang pataas at pababang mga arrow upang baguhin ang halaga. pwede mong gamitin + o – sa ibaba ng preview window upang mag-zoom in o out.
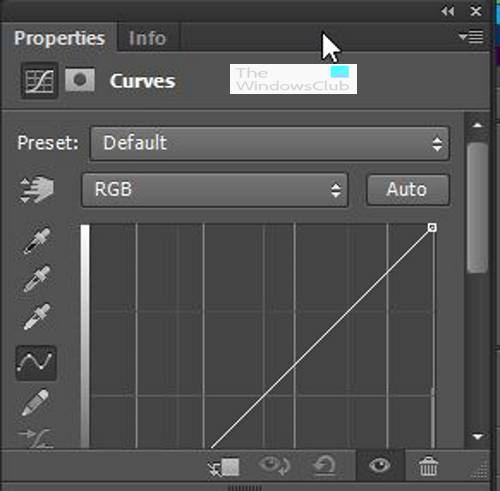
6] Ilapat ang Curves Layer
Lumipat sa pagdaragdag ng mga layer ng pagsasaayos ng mga kurba upang gawing mas maganda ang hitsura ng logo. Pumunta sa panel ng Mga Layer, pumunta sa pinakailalim at i-click Gumawa ng Bagong Fill o Adjustment Layer . May lalabas na menu, i-click ang Curves.
Lalabas ang layer ng curves sa itaas ng orihinal na layer ng imahe, ito ang layer kung saan ilalapat ang mga curve.

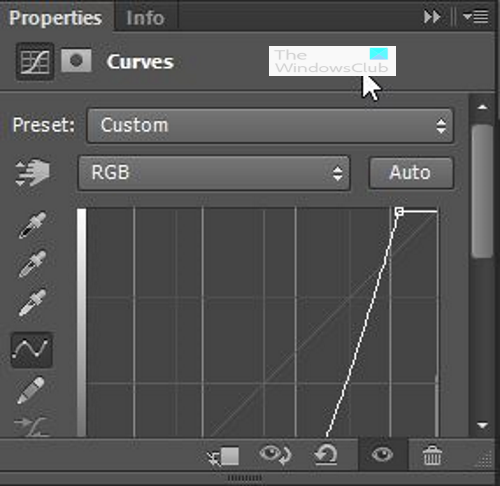
Lalabas ang window ng Curves Adjustment at maaari mong ayusin ang mga anggulo at panoorin ang pagbabago ng imahe. Ilipat ang iyong mouse sa itaas at ibaba ng linya hanggang sa makakita ka ng krus, pagkatapos ay i-click at i-drag pakaliwa at pakanan at panoorin ang pagbabago ng imahe. Ilipat ang mga tuldok hanggang sa maging malinaw ang larawan.

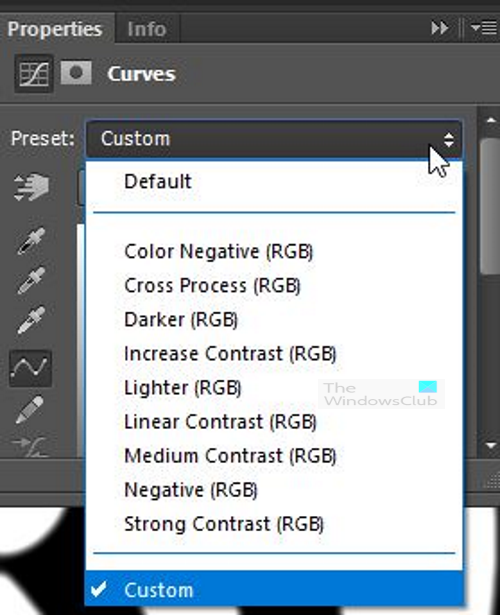
May mga default na setting ng curve na magagamit mo, o maaari kang manatili sa custom at i-tweak ito gayunpaman gusto mo. 
mom.exe
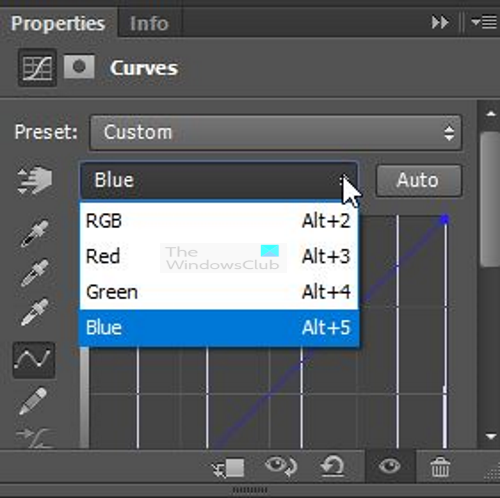
Maaari mong itakda ang mga kulay pula, berde, at asul (RGB) nang magkasama, o piliin ang bawat kulay nang hiwalay at i-customize ang mga ito.

Ito ang setting na ginawa sa window ng Curves Adjustment. Inalis nito ang karamihan sa mga kulay abong lugar sa paligid ng mga gilid at ginawang crisper ang imahe at handa na para sa susunod na hakbang. Sa puntong ito, pinaghihiwalay ang layer ng imahe at layer ng pagsasaayos ng curves, kaya kung may mga error, maaaring i-edit o tanggalin ang layer ng curves at gumawa ng bago.
7] Pagsamahin ang mga Layer
Ngayon ang background ay aalisin at ang mga kulay ay babalik sa imahe. Bago alisin ang background, kailangan mong pagsamahin ang mga layer. Upang pagsamahin ang mga layer, piliin ang pareho sa pamamagitan ng pag-click sa isa, pagkatapos ay pagpindot sa Shift, at pagkatapos ay pag-click sa isa. I-right click pagkatapos ay piliin Pagsamahin ang mga Layer . Gagawin nitong isa ang layer ng logo at ang mga layer ng pagsasaayos ng curves.
8] Alisin ang background
Kapag kumpleto na ang pagsasama, alisin ang background. Pumunta sa kaliwang toolbar at piliin magic wand . Mag-click sa puting background at pindutin ang tanggalin, dahil ang logo ay itim at ang background ay puti, dapat itong madaling alisin ang background. Kung ang iyong logo ay may mga nakapaloob na espasyo, tulad ng mga nakapaloob na espasyo ng mga titik, numero, o pattern, tiyaking alisin ang background mula sa mga nakapaloob na espasyong iyon.
9] Magdagdag ng Kulay
Sa hakbang na ito, idaragdag mo ang mga kulay na na-save sa color swatch. Mayroon ding opsyon na magdagdag ng iba't ibang kulay kung gusto mong gumamit ng iba't ibang kulay. Maaari mong isipin na ang logo ay nangangailangan ng isang bagong hanay ng mga kulay upang gawin itong mas maganda. Maaaring may mga pagbabago sa organisasyon at nagbago ang mga kulay. Ito ang perpektong oras upang magdagdag ng mga bagong kulay sa iyong logo. Upang idagdag ang mga orihinal na kulay na na-save sa swatch, pumunta sa swatch at i-click ang isang kulay, pagkatapos ay pumunta sa toolbar at i-click ang Fill tool. Mag-navigate sa mga seksyon na magkakaroon ng partikular na kulay at i-click. Pagkatapos mong ilapat ang kulay gamit ang paint bucket, mag-zoom in at tingnan kung anong mga lugar ang napalampas. Karaniwang mayroong isang seksyon sa paligid ng mga gilid na maaaring napalampas, gumamit ng isang balde ng pintura upang makuha ang mga seksyong iyon. Sundin ang mga hakbang na ito para sa bawat seksyon hanggang sa makumpleto ang lahat.
Tip - Kapag nagdadagdag ng kulay, kung kailangan mong magpalit ng ibang kulay na available sa ibang lugar, maaari mo itong subukan. Kailangan mo lang panatilihin Lahat key, at pagkatapos ay mag-click sa nais na kulay; ang kasalukuyang kulay ay babaguhin sa bagong kulay na na-sample.
10] Vectorize Logo
Upang gawing isang high resolution na vector image ang logo, pumunta sa panel ng mga layer at pindutin nang matagal Ctrl at i-click ang layer thumbnail. Dapat mong makita ang buong napiling larawan. 
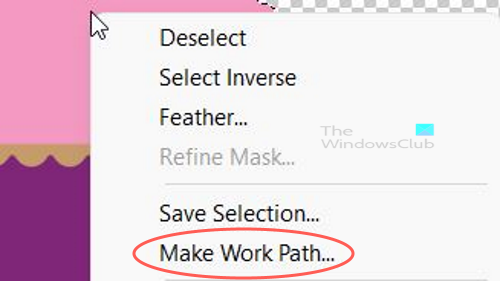
Pumunta sa menu ng mga tool sa kaliwa at suriin Tool sa Pagpili pagkatapos ay i-right click sa larawan at piliin Gumawa ng landas sa trabaho.

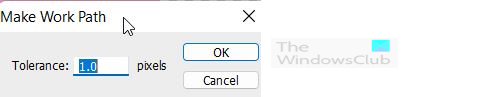
Gumawa ng landas sa trabaho lalabas ang opsyon, itakda Pagpaparaya Upang 1.0 pagkatapos ay pindutin Ok upang kumpirmahin at isara ang window.

kung ano ang ginagawa activate windows gawin
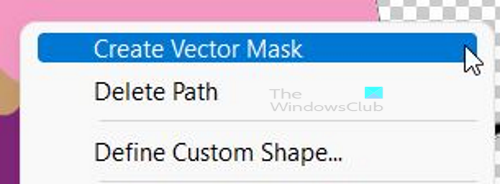
Pumunta sa kanang toolbar at piliin Direct Selection Tool , i-right-click ang logo at piliin Lumikha ng vector mask . Ang logo ay vector na ngayon at maaaring i-scale nang walang pixelation.
11] I-save
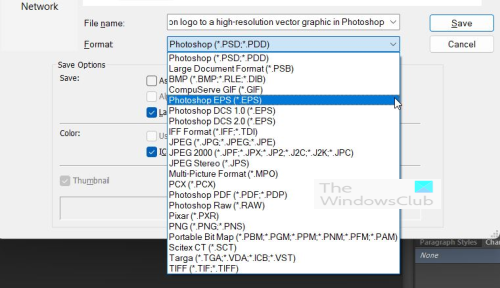
Kung gusto mong i-save ang imahe para sa Illustrator, pumunta sa File, pagkatapos ay I-export, at piliin ang Illustrator Paths. Sa mga susunod na bersyon ng Photoshop, ang opsyon sa pag-export para sa Illustrator ay − file Pagkatapos I-export Pagkatapos I-export Bilang . Ang Save As dialog box ay lilitaw, piliin SVG parang format.

Maaari ka ring mag-save ng isa pang paraan upang mai-save ito bilang isang vector. Pumunta sa file pagkatapos I-save bilang pagkatapos ay pumili Photoshop EPS .
Basahin : Paano Ayusin ang Malabong Imahe sa Photoshop
Paano gumawa ng isang mababang resolution na mataas na resolution na logo sa Photoshop?
Upang makagawa ng low-res na logo sa high-res sa Photoshop, kailangan mong dagdagan ang laki at resolution sa window ng Laki ng Imahe. Pumunta sa 'Larawan' pagkatapos ay 'Laki ng Larawan' at lalabas ang isang dialog box. gawin ang pinakamahabang sukat ng dulo na 3000 hanggang 5000 ppi at resolution na 300 ppi. Kung pixelated pa rin ang logo, gawing smart object, pagkatapos ay maglapat ng smart filter, maglapat ng gaussian blur, at pagkatapos ay gamitin ang curves layer upang ayusin ang larawan hanggang sa tuwid ang mga pixelated na lugar. Pagsamahin ang mga layer at i-save bilang vector.
Paano gumawa ng mga pixelated na imahe sa Photoshop?
- Buksan ang larawan sa Adobe Photoshop. Kung ang imahe na gusto mong i-depixelate ay nasa sarili nitong layer ng Photoshop, siguraduhing mag-click ka upang piliin ang layer na iyon sa window ng Mga Layer.
- I-click Mabait at pagkatapos aktwal na mga pixel upang makakuha ka ng isang malinaw na ideya ng antas ng pixelation.
- Pumunta sa Salain at pagkatapos ingay sa pangunahing menu. Pumili Pag-alis ng spot. Nakakatulong ang setting na ito na pakinisin ang mga pixel sa larawan.
- i-click CTRL at F dalawa o tatlong beses upang higit pang alisin ang mga spot mula sa larawan. Kung mag-aalis ka ng mga batik sa isang imahe nang higit sa apat na beses, malamang na magsisimula itong lumabo nang hindi na makilala.
- Magsagawa ng Smart Image Blur bilang alternatibo upang maalis ang pixelation. Pumunta sa menu na 'Filter' at piliin matalinong lumabo opsyon. Itakda ang radius sa humigit-kumulang 1.5px at ang threshold sa humigit-kumulang 15px, pagkatapos ay i-click AYOS . Maaari mong palaging bumalik at isaayos ang mga setting na ito sa pamamagitan ng pag-click sa button CTRL + Z mga susi.
Sana makatulong sa iyo ang post.