Bilang isang eksperto sa IT, ipapakita ko sa iyo kung paano magdagdag ng Google Routes sa iyong website. Papayagan nito ang iyong mga bisita na makakuha ng mga direksyon patungo sa iyong lokasyon mula saanman sila naroroon. Una, kakailanganin mong lumikha ng Google Maps API key. Magagawa mo ito sa pamamagitan ng pagpunta sa Google Developers Console at paggawa ng bagong proyekto. Kapag nakagawa ka na ng proyekto, mag-click sa link na 'Paganahin at pamahalaan ang mga API' at pagkatapos ay hanapin ang 'Maps Embed API' at paganahin ito. Susunod, kakailanganin mong kunin ang code para sa widget ng Google Routes. Mahahanap mo ang code na ito sa pamamagitan ng pagpunta sa Google Maps Embed API page at pagpili sa button na 'Kumuha ng Code'. Kopyahin ang code at i-paste ito sa HTML ng iyong website. Panghuli, kakailanganin mong idagdag ang sumusunod na code sa iyong website upang ipakita ang widget: Palitan ang 'YOUR_API_KEY' ng API key na ginawa mo kanina at 'Your+Destination' ng address ng iyong lokasyon. I-save ang iyong mga pagbabago at tapos ka na! Makakakuha na ngayon ang iyong mga bisita ng mga direksyon patungo sa iyong lokasyon mula saanman sa mundo.
Kung gusto mong malaman paano magdagdag ng mga direksyon sa pagmamaneho ng google sa iyong website pagkatapos basahin ang post na ito. mapa ng Google ay ang pinakasikat serbisyo ng digital na mapa Sa buong mundo. Gumagamit ito ng real-time na impormasyon sa trapiko upang mahanap ang pinakamagandang ruta patungo sa isang partikular na destinasyon. Pag-embed ng Google Map sa iyong blog o website ay tumutulong sa iyong mga bisita na makita ang iyong lokasyon sa isang mapa ng mundo, makita ang iyong address, at magbasa ng mga review (kung mayroon man). Bagama't madali kang makakapag-embed ng mapa sa iyong website gamit ang natatanging Google Maps embed code generator, hindi mo magagamit ang mapa na ito bilang tool sa nabigasyon upang matulungan ang iyong mga bisita na mahanap ang kanilang daan patungo sa iyong lokasyon. Sa post na ito, ipapakita namin sa iyo kung paano gamitin ang Google Maps upang ipakita ang mga direksyon sa pagmamaneho sa iyong mga bisita.

Paano magdagdag ng mga ruta ng google sa iyong site
Titingnan namin ang sumusunod na 2 paraan kung saan maaari mong gawin magdagdag ng mga direksyon sa pagmamaneho ng Google sa iyong website :
- Ipasok ang static na google map at gumamit ng html form upang ipakita ang ruta ng mapa
- Gamitin ang iFrame Map Generator
Tingnan natin ang mga pamamaraang ito nang detalyado.
1] Maglagay ng static na Google map at gumamit ng HTML form para ipakita ang ruta ng mapa.
Kasama sa pamamaraang ito ang 2 hakbang. Hakbang 1 - Pag-embed static Google map na tumutukoy sa iyong eksaktong lokasyon. Ang Hakbang 2 ay ang pagdaragdag ng HTML form na tumatanggap ng lokasyon ng user at bumubuo ng mapa ng ruta para sa kanila sa Google Maps. Tingnan natin kung paano ito magagawa.
A] I-embed ang Google map sa iyong website
- Ilunsad ang iyong browser.
- bukas mapa ng Google sa isang bagong tab ng browser.
- Ilagay ang iyong address sa search bar ng Google Maps sa kaliwang sulok sa itaas.
- Pumili ng lokasyon mula sa listahan ng mga resultang lalabas.
Tandaan: Kung hindi mo mahanap ang iyong address, mag-zoom in sa Google Maps upang subaybayan ito. Maaari mong gamitin ang Google Maps Street View panorama upang markahan ang iyong lokasyon sa isang mapa. Kapag nahanap mo na ito, maaari mong ilagay ang iyong mga tamang detalye ng address gamit ang mga opsyon na 'Magdagdag ng nawawalang lokasyon' o 'Idagdag ang iyong negosyo' at pagkatapos ay isumite ang iyong lokasyon sa Google para sa pag-verify. Ito ay idaragdag sa loob ng ilang oras pagkatapos maisumite ang kahilingan. - Kapag lumitaw ang Google Maps upang matukoy ang iyong eksaktong lokasyon, i-click ang icon Ibahagi icon.

- Lumipat sa Mag-embed ng mapa tab

- Pindutin Kopyahin ang HTML link upang kopyahin ang code ng mapa sa iyong clipboard. Maaari kang magpasya kung gaano kalaki o maliit ang gusto mong lumabas ang mapa sa iyong website sa pamamagitan ng pagpili ng paunang natukoy na laki (maliit, katamtaman, malaki) o sa pamamagitan ng paglalagay ng custom na laki.

- Pagkatapos ay pumunta sa admin panel ng iyong site.
- Buksan ang web page kung saan mo gustong i-embed ang mapa.
- Lumipat sa view ng code editor.
- Idikit ang code.
- Lumabas sa editor ng code. Makakakita ka ng preview ng Google Maps.

B] Gumamit ng HTML form para gumawa ng ruta ng nabigasyon sa Google Maps.
- Bumalik sa view ng code editor.
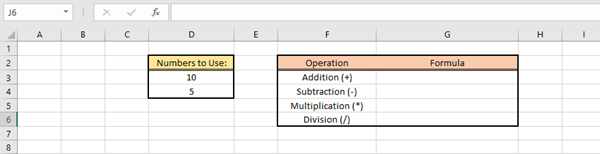
- Idagdag ang code na ipinapakita sa sumusunod na larawan sa ibaba ng Google Map code:

- Palitan ang halaga ng patutunguhang address na naka-highlight sa larawan ng address ng iyong lokasyon.
- Lumabas sa view ng code editor.
- I-preview ang code at tingnan kung gumagana ito sa pamamagitan ng pagdaragdag ng address sa field na 'Magpasok ng address' at pag-click sa button Ipakita sa akin ang direksyon na pupuntahan pindutan.

- Ang mga hakbang sa itaas ay dapat ruta ng pagpapakita mula sa inilagay na address hanggang sa iyong lokasyon sa Google Maps.

- Kung maayos ang lahat, kaya mo I-publish ang code.
2] Gamitin ang iFrame Map Generator
- Ilunsad ang iyong browser.
- bukas Libreng HTML Map Generator sa isang bagong tab ng browser.
- Ilagay ang iyong address sa Ilagay ang iyong address field ng paghahanap sa kaliwang panel.
- Ipapakita ang iyong lokasyon sa Google Maps sa kanang bahagi ng screen. Maaari mong itakda ang uri ng mapa, distansya ng pag-zoom, lapad o taas. Maaari mo ring gawing tumutugon ang mapa sa pamamagitan ng pag-click sa toggle button sa tabi Gawing tumutugon ang mapa opsyon.
- Mag-click sa Bumuo ng HTML code button sa ibaba.
- Lalabas ang code. Pindutin ang Kopyahin ang code sa clipboard pindutan.

- Mag-log in sa admin panel ng iyong site.
- Buksan ang pahina kung saan mo gustong ilagay ang mapa.
- Lumipat sa view ng code editor.
- Idikit ang code.
- Lumabas sa editor ng code.
- Mag-click sa Silipin pindutan. Lalabas ang preview ng mapa.
- Mag-click sa Mga direksyon icon.

- Magbubukas ang Google Maps na ang iyong address ay paunang napunan bilang iyong patutunguhan.
- Ilagay ang panimulang address. Maaari mo ring gamitin Iyong lokasyon opsyon upang payagan ang Google Maps na gamitin ang iyong kasalukuyang lokasyon.
- Lalabas ang mapa ng ruta.

- Kung maayos ang lahat, I-publish pahina.
Sa ganitong paraan, makikita ng iyong mga bisita ang iyong lokasyon sa Google Maps na naka-embed sa iyong website at makakahanap ng mga direksyon mula sa kanilang lokasyon patungo sa iyo. Sana ay nakatulong sa iyo ang post na ito. Ipaalam sa amin sa mga komento kung mayroon kang anumang mga katanungan.
Basahin din: Pinakamahusay na Mga Alternatibo ng Google Maps para sa Araw-araw na Paggamit.
Maaari ko bang idagdag ang Google Maps sa aking website?
Oo, maaari mong idagdag ang Google Maps sa iyong website o blog. gamit ang Google Embed Code Generator o ang libreng Google HTML Map Generator. . Pareho sa mga opsyong ito ay nagbibigay-daan sa iyo na mag-embed ng Google map na tumuturo sa iyong address na may pulang bola, bagama't may kaunting pagkakaiba sa pagitan ng dalawa. Bagama't pinapayagan ka ng una na mag-embed ng isang static na mapa na nagbibigay-daan sa iyong mga bisita na makita ang iyong eksaktong lokasyon, mga kalapit na lugar ng interes, atbp., nag-aalok ang huli Mga direksyon isang feature na lumilikha ng kumpletong mapa ng ruta na magagamit nila upang maghanap ng mga direksyon sa pagmamaneho papunta sa iyong lokasyon. Depende sa iyong mga pangangailangan, maaari mong gamitin ang alinman sa mga opsyong ito upang magdagdag ng Google Maps sa iyong website o blog.
Paano ko makukuha ang Google Maps embed code?
Ang pagkuha ng Google Maps embed code ay medyo madali. Buksan lamang ang Google Maps sa isang bagong tab sa window ng iyong browser at ilagay ang iyong address sa available na search bar. Kapag pinili at ipinakita ng Maps ang iyong address, i-click ang icon Ibahagi icon. Sa window ng Ibahagi, i-click ang button Mag-embed ng mapa tab Pagkatapos ay mag-click sa Kopyahin ang HTML ang link ay ipinapakita sa kanang sulok sa itaas. Iyon lang! Maaari mo ring i-click ang menu (icon ng hamburger) ng Google Maps at i-click ang icon Magbahagi o mag-embed ng mapa opsyon. Ang isa pang paraan para makuha ang code na ito ay sa pamamagitan ng Free HTML Maps Generator (Maps iFrame Generator) gaya ng inilarawan sa paraan 2 sa post sa itaas.
Magbasa pa: Ang pinakamahusay na mga tip at trick ng Google Maps para gawin kang pro.














![Hindi Gumagana ang Mga Notification ng Microsoft Planner [Naayos]](https://prankmike.com/img/outlook/18/microsoft-planner-notifications-not-working-fixed-1.jpg)
